WordPress自作テーマ作成後・移行後の最終チェックポイントは?
ワードプレスを弄り倒している私です。自作が楽しくて何度かテーマを作ってみたのですが、作るたびに次々新しい事が気になって、納得のいく完成品ができるのはまだまだ先になりそうです。
まず初めて作った時はHTMLやCSSなど見た目が良ければOKでした。そしてプラグインを使い始め、プラグイン無しで自作、JavascriptやBootstrap、レスポンシブなど、この辺までほぼ見た目の話。
そして現在ブログの本来の目的である、読まれるためにやるべき裏の設定のところまできました。今までもなんとなくSEO設定とかプラグイン等でしてはいたのですが、読み込み速度や画像のボリューム、キャッシュ設定など、調べれば調べるだけ色々出てくるので、やるべき事まとめてみることにしました。
- 01 | URL構造、リンク切れチェックをしよう
- 02 | 読み込み速度のチェック
- – ポイントは画像・コード・キャッシュ
- — 画像を圧縮
- — コード記述法
- — キャッシュを利用する
- – ポイントは画像・コード・キャッシュ
- 03 | その他細かいけど仕上げのチェックポイント
URL構造、リンク切れチェックをしよう
私のように同じドメインで何度も自作テーマを変える場合、移行後コードの設定やプラグインの不具合でリンク切れを起こしたりする場合があるかもしれません。
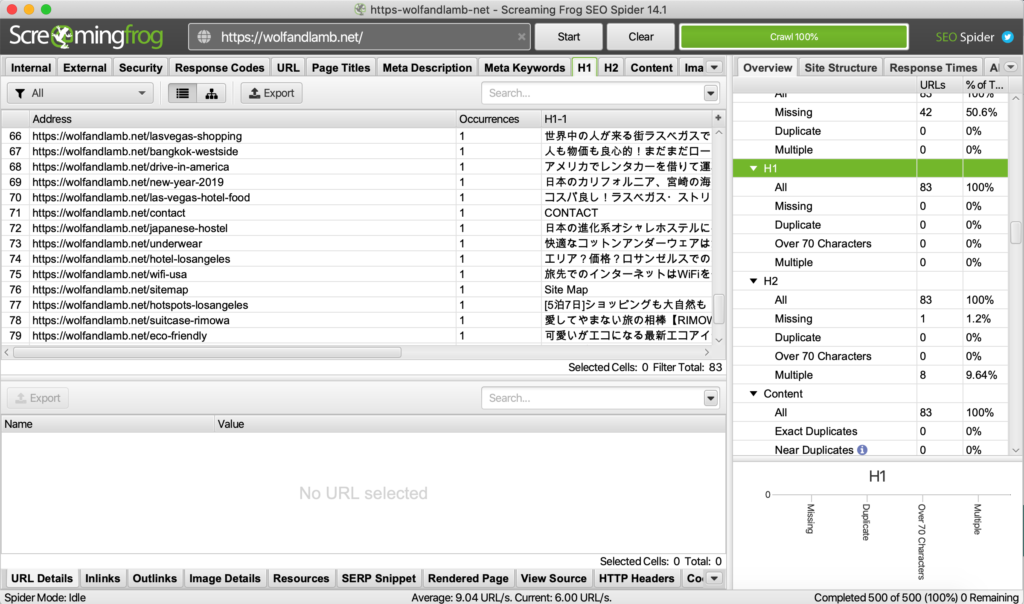
念のためリンク切れがないか、見出しは正しく使われているか、などをチェックするツールがあるので、サイト内をくまなく調べましょう。
Workship Magazineに詳しくチェックツールの使用法が載っています。

- External : サイトにあるリンク先リスト一覧。リンク先が無くなっていないかチェック。
- Protocol : 各URLのプロトコル(通信に関する規約を定めたもの)情報。
- Response Codes : サイトのページエラーや表示速度がわかる。表示に3秒以上かかるとユーザーが離脱すると言われている。
- URI : サイトのURI(サイトのコンテンツの場所を表す)に関連している情報
- Meta Discriptions : ページの概要を表すテキスト情報で、120文字以内にキーワードを含む説明文が望ましい。
読み込み速度のチェック
ScreamingFrogでもチェックできますが、もっと詳しく原因をわかりやすくチェックしてくれるのがPageSpeed Insights またはGTMetrics。
一度スコアをチェックしてみよう。そして高速化するためにやることは全てバズ部が教えてくれます。ありがとう。
ポイントは画像・コード・キャッシュ
画像を圧縮
このサイトのように画像を沢山使っていると読み込みに時間がかかります。なのでまずは画像の圧縮をしましょう。
オンラインの圧縮ツールでもできますが、過去記事の画像含めた全ての画像を圧縮したい場合はプラグインを使うのがベスト。
コード記述法
HTML/CSSの最適な記述方法については詳しくは触れませんが、Javascriptを使っている場合記述場所は<head></head>の中ではなく、<body></body>の終了タグ前に書く方が読み込み的にも主流で、処理速度にも影響します。
functions.phpにbootstrapやjqueryの読み込みをまとめて記述している場合は、関数記述の際に読み込み位置をtrueかfalseで設定できるのでわかりやすいです。
function my_scripts(){
wp_enqueue_script($handle, $src, $deps, $ver, $in_footer);
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );| 引数 | 説明 |
|---|---|
| $handle | スクリプトのハンドル名。名前の重複に注意。 |
| $src | スクリプトのURLを指定。 親テーマから呼び出す時get_template_directory_uri() 子テーマから呼び出す時get_stylesheet_directory_uri() |
| $deps | 依存スクリプトのハンドル名を配列で指定。引数で読み込み順を制御できる。 初期値はarray() |
| $ver | スクリプトのバージョンを任意指定する事でブラウザキャッシュ対策に使える。初期値はfalse |
| $in_footer | スクリプトの読み込み位置の指定。 trueは</body>前、falseは</head>前。初期値はfalse |
function add_my_script(){
if(is_admin()) return;
wp_deregister_script( 'jquery');
wp_enqueue_script('jquery','//ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js',array(),NULL,true
);
// popper.min.js
wp_enqueue_script('popper','https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js',
array('jquery'),NULL, true
);
// bootstrap
wp_enqueue_script('bootstrap','https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js',
array('jquery','popper'),NULL, true
);
wp_enqueue_script('script',get_template_directory_uri().'/js/main.js',array('jquery','bootstrap'),NULL,true);
}
add_action('wp_enqueue_scripts','add_my_script');キャッシュを使用する
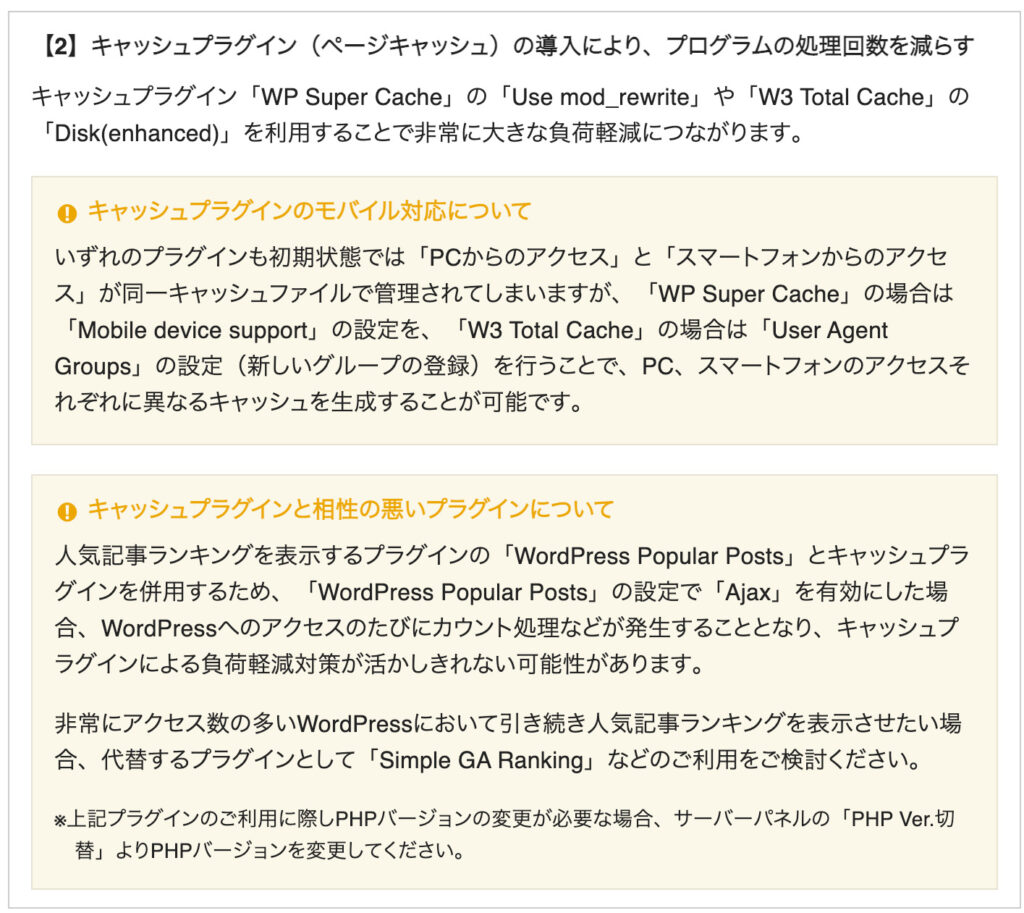
サイトに2回目以降訪れた際にリロードせずにPCや端末のブラウザ(IE,Google Chrome,Safariなど)に保存されたデータを表示する事でアクセスを高速化できるキャッシュ。
WordPressの投稿や固定ページなどユーザーが訪問したページのキャッシュは、ブラウザではなくサーバーの”wp-content/cache”に保存されれます。PC→サーバー→データベース→ダウンロード処理の処理を早めたりスキップするシステムを利用する事で、表示速度をあげる事ができます。どちらもプラグインで設定可能です。
これはアクセスが増えてきてからでいいのではと思っていますが、一応知識として知っておくべき項目で、私の使っているXSERVERでもサーバーの負荷対策として下記のプラグインが推奨されています。


日本語設定ができるので設定画面が理解しやすそう。利用者が多いのでサイトで情報を見つけやすいです。

こちらは英語設定ですが利用者が多いので丁寧な解説をしてくれているサイトが多いので、それに沿って設定すれば簡単です。バズ部が分かりやすいです。
その他細かいけど仕上げのチェックポイント
メインの設定を終えたら最後は細かい作業。細かいけど案外うっかりミスなどがあったりするので、慣れるまで一通りチェックするのがベストですね。意外に時間がかかる作業の作業なので、案件などであればチェック作業分の時間は確保すべきだと思いました。
- 使用していないプラグインの削除
- 反映していないコードや使用していないCSSの削除
- 不要な画像をサーバーのイメージファイルにおいていないかチェック
- ディベロッパーツールでエラーチェック
ワードプレスとプログラミングに慣れてきたらなるべくプラグインを使わずに、ぺージャーや人気記事、パンくずリストなど自作するとサイト動作の負担軽減になるようです。プラグインは現在9個ですが、個人のブログサイトならば10個前後で十分ですね。
最終的に速度チェックしてみたら


改善要素はまだまだありそうですが、とりあえずロードタイムが3s以内、PC/モバイルで実際確認して体感速度も悪くないので、ひとまずOKとしておきます。
当初は作ったことに満足でしたが、自分で作ってみたことによって他サイトのつくりや、運営の仕方、技術的なポイントなど様々な事が気になり始めました。そして実際に自分のサイトを触ることによってプログラミングの勉強にもなるし、これらの改善作業によって見てくれる人が増えれば、一石三鳥以上の資産としてのサイト作りが期待できそうです。