グッドデザインな”Modern Events Calendar Lite”使ってみた
イベントカレンダーをブログに貼りたいなーと思って、とりあえずGoogle Calenderを使ってみたんですけど、レスポンシブじゃないみたいですね。まあ、これはCSSでどうにかなるとして、なんかデザインがイマイチサイトと合っていない。そして、肝心のイベントがたくさん重なっている日は文字がごちゃっとして、これもデザインがイケていない。
どうするかなーとググっていると、やはりWordpressのアプリを使うのが良さげでした。いくつもカレンダーアプリはあるんですが、私が重要視したのはリピート機能と表示の分かりやすさ、検索機能です。
希望を満たしていたのが”Modern Event Calender”です。どのアプリも機能的には大差なく、決め手はカレンダーデザインの美しさ。機能は無料の範囲内で問題なし、アプリ自体も重くなくていい感じなので、実際に実装ページで見て確認してみてください。
アプリの説明は全て英語ですが、直感的に操作できるので特に難しいところはありません。ちょっと分かりにくかった部分だけ、参考注意点としてまとめておきたいと思います。
Modern Events Calendar Lite(M .E .Calendar)
❶ウィザード入力かディター入力か
まずはAdd Event でイベントを入力していくんですが、ウィザードでナビゲーションの手順通りに入力していく方法と、ブログを書くようなエディターで入力する方法とあります。どちらでも同じ内容が入力できるんですが、ウィザードでは
- パーマリンクの変更ができない
- サイトへのリンクが設定できない
- 独自のタイプなどの設定ができない
というデメリットがあります。これらはウィザードで設定完了後に、改めて個別のイベントごとに設定を追加できます。2度手間になるので、上記の設定がある方は初めからエディター入力が良いです。

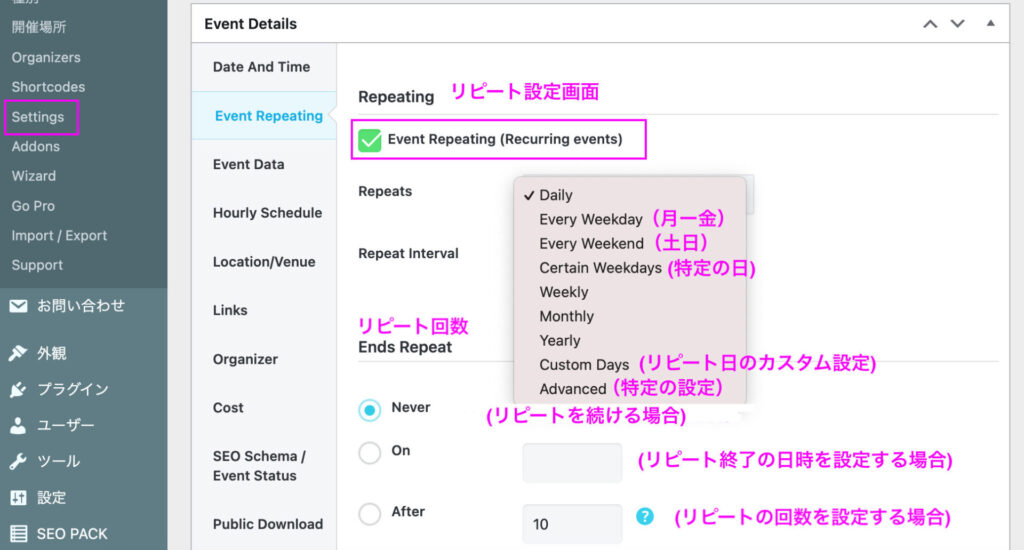
❷リピート機能
毎週日曜日、とか毎月第3日曜日とか、そういう設定ができます。

毎月第3日曜日にイベントを繰り返し表示したい場合は、Advanced を選択します。そしてthird の sun を選択すると毎月の第3日曜日に上記で設定したイベント内容がまるッとコピーされてカレンダー上に表示されます。ちゃんと設定されているかカレンダー上でチェックしてください。

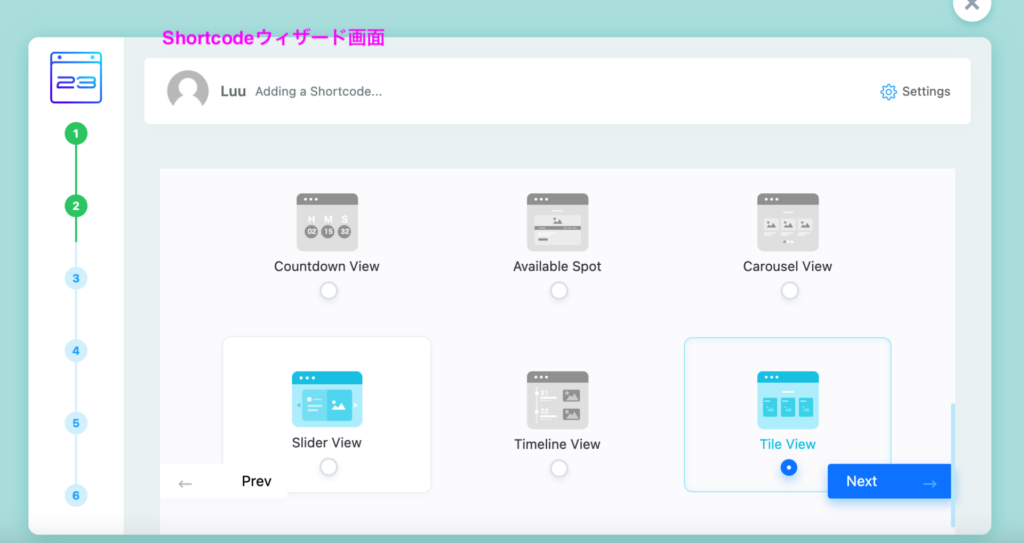
❸表示の設定方法
全国各地であるイベントを画面遷移せずに、パッと見てどこで何があるという感じにしたかったので、カレンダー形式の表示方法にしました。画像も小さく表示できるのでどのイベントがどんな雰囲気かなども表すことができます。簡単にショートコードを複数作成できるので、表示したいページに合わせて表示デザインを変更することもできます。
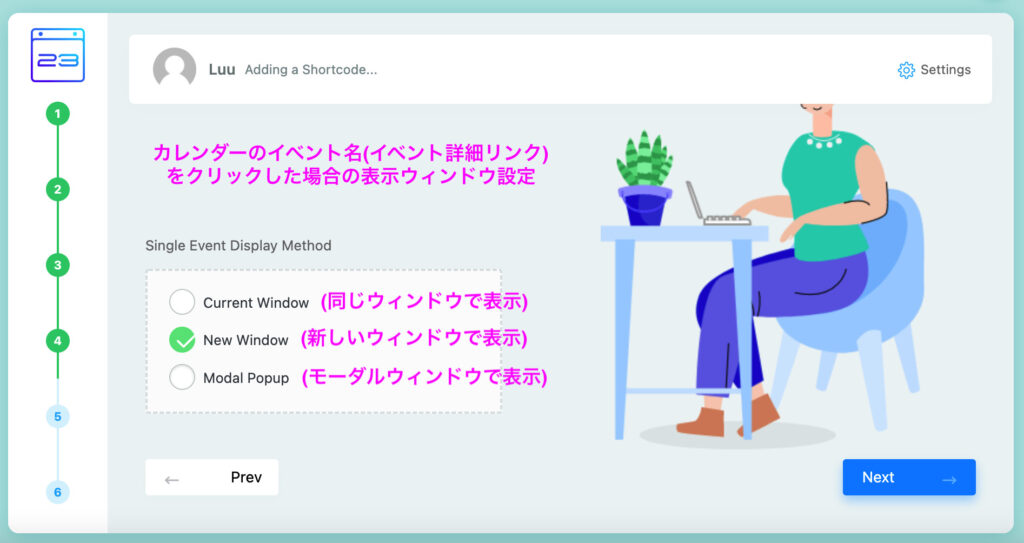
サイドメニューのShortcode をクリックするとショートコードウィザードが開きます。あとはナビに従って設定していくと、最後にコードが出ます。それを表示したい箇所に貼るだけです。


ウィザードの5番目は過去のイベントを含めるかどうかの設定ですが、これはデフォルトのままで大丈夫だと思います。ショートコード作成後にShortcode を再びクリックすると、作成したショートコードの設定内容をエディター画面でさらに細かく設定することができます。
❹検索機能
検索機能は上記で設定したショートコードのエディター画面から表示のオンオフが可能です。

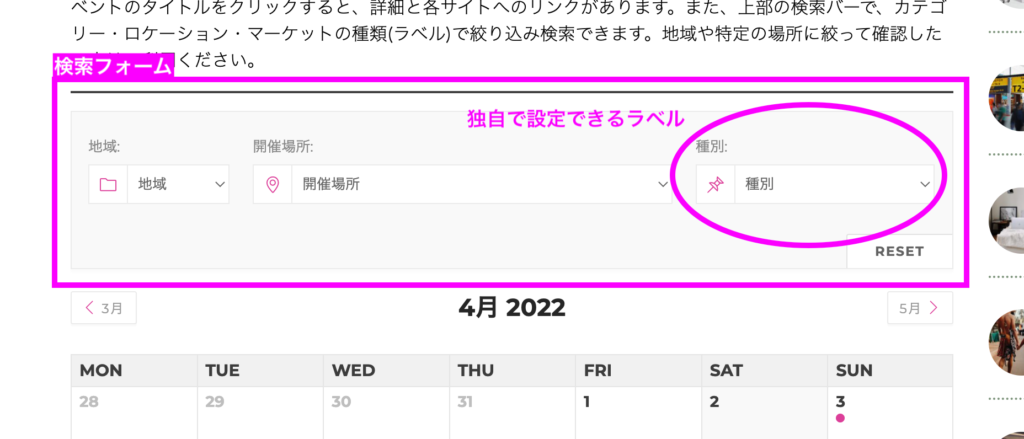
実際の表示は下の画像のような感じになります。独自設定できるラベルはLabelエディターで設定できます。ややこしいですが、この”地域:”や”開催場所:”などの検索窓のラベル自体はセッティングで日本語に変更することができます。デフォルトは英語になっています。

各検索項目のラベルの設定場所は settings -> message -> taxonomies です。ここで日本語に変更できます。

本当に多くの機能が使えて、美しいデザインのカレンダーアプリです。特に分かりにくい箇所もなく、使いやすさも良いです。今回は使っていませんが、他にも気になる機能は
✔️QRコードモジュール
✔️Googleカレンダーの統合
✔️リマインダー通知
✔️すべてのショートコードのイベント予約ボタン
google Mapなど外部との連携機能も多く、一部他アプリからのインポートも可能なので、乗り換えも簡単です。こういうセッティングは初めが面倒なので、じっくり長く使えるアプリか検討してから導入したいですね。是非参考にしてみてください。