売れるウェブデザインとは?デザインとマーケティングを考える
Twitter経由で知ったこちらの本を読了しました。そもそもなぜこの本が気になったかというと、私はワードプレスで自分でオリジナルのテーマを作ってブログを始めたんですが、デザインが定まらなくて何回かテーマを作り直しています。
何を改善したらいいのか思い悩んでいたんですが、デザインやコードばかり気にして本質的な部分が足りていませんでした。デザインはカッコイイ方がいいけれど、ブログをする上で見てくれる人を増やすことが最も大事な事。両立するためにはデザインとマーケティングの法則、なるほど…と思いこの本を手に取りました。
- 01 | ウェブデザインとは?
- – サイトを作る目的を明確に
- – サイトデザインを考える順番
- — ペルソナ設定
- — コンバージョンポイントを考える
- — キーワード設定
- — カラー設定
- — サイト分析
- 02 | セオリーよりユーザー心理
ウェブデザインとは?
そもそもウェブデザインとは?という基本的な疑問に対して私はなんとなく、ウェブデザインというのは斬新で新しいフォントやレイアウトを使って、ユーザーに印象を与えたり商品を購入したいと思わせる見せ方をするサイト作りだと思っていました。
しかし当書では”ウェブデザイナーとはアーティストではなく、どうやったらクライアントの問題を解決できるかどうか提案する人”と定義していて、つまりウェブデザインとはユーザーの問題を解決・改善するための架け橋になる、というのが基本的な考え方です。
言われてみれば当然の事なんですが、自分で作っていると見た目に拘ってしまう傾向があったので、改善できるところがないか、またウェブデザインの考え方など今後のサイト作りの為にまとめてみました。
サイトを作る目的を明確に
サイトを作る前に最も重要なことは目的を決めることです。
その目的はブログなら集客とアフィリエイトでの売上、コーポレートサイトなら自社製品など顧客へのプレスリリースや会社のPR、ショッピングサイトなら売上アップや店のイメージ広告としての利用など、複数目的を持っておくのが重要です。
なぜなら売上アップの目的以外のサイトの価値を長く維持する事ができます。
サイトデザインを考える順番
サイトを作る目的が決まったら、さらに詳しく決めていく内容を大まかに分けるとこんな感じになります。
- ペルソナを考える
- 目的までの最短コンバージョンポイントを考える
- 発信したいメッセージとユーザーが求めているイメージやキーワードを整理する
- キーワードから親和性の高い色を決める
- ライバルサイトやユーザー層が見そうなサイトの分析(コンテンツやデザイン)
ペルソナ設定
まずは①のペルソナ。ブログサイトを運営している方はほぼご存知だと思いますが、ペルソナ設定はサイトやサービスの対象となるユーザー像を詳しく設定する事です。ここからマーケティング思考が重要になってきます。
そもそもなぜペルソナ設定が必要なのか?ここが重要ポイントで、設定したペルソナからユーザーの心理を知る事が実は一番の目的なのです。
Q.なぜあなたのサービス(サイト・商品)でないとダメなのか?他の商品ではダメなのか?
という問いに対して購入する人はどういう性格なのか?何か解決したい問題があるのか?サービスに対して不安があるのか?という深掘りをして不安や解決方法、コンテンツを探していきます。
対象ユーザーの行動を考察し、ユーザーが何を求めているのか正しく知り、不安や解決に寄り添ったコンテンツやサービス考えるのがペルソナの意義。
コンバージョンポイントを考える
そしてそこから②のコーンバージョンポイントを考えます。コンバージョンとはサイトの目標とするアクションのことです。つまり商品の購入やサービスの利用、お問い合わせを目標としていた場合はこれがコンバージョンポイントとなります。
①の目標を設定すると似てますが、このコンバージョンポイントはペルソナを設定した上で、そのユーザーの行動分析からどのようにコンバージョンポイントまで誘導するか、具体的に考えることを意味します。
例えば問い合わせを必要とするサービスの場合、予めよくある質問や口コミを有効活用で不安を解消し、その上で質問しやすいお問い合わせフォームを作って安品と信頼を印象付けることで、問い合わせに誘導します。
また、実店舗への誘導が目的である場合、サイトでは商品単体イメージではなく、イメージを膨らませるためのビジュアル発信で、商品を見たいというユーザーの心理を刺激します。そして店舗への道順やキャンペーンをわかりやすく設計するなど、ユーザーが本当に求めているもの理解し、それに合った導線を組む事が重要という事です。
キーワード設定
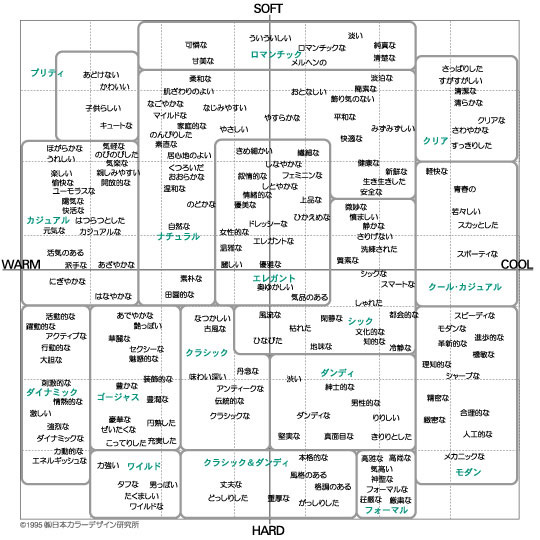
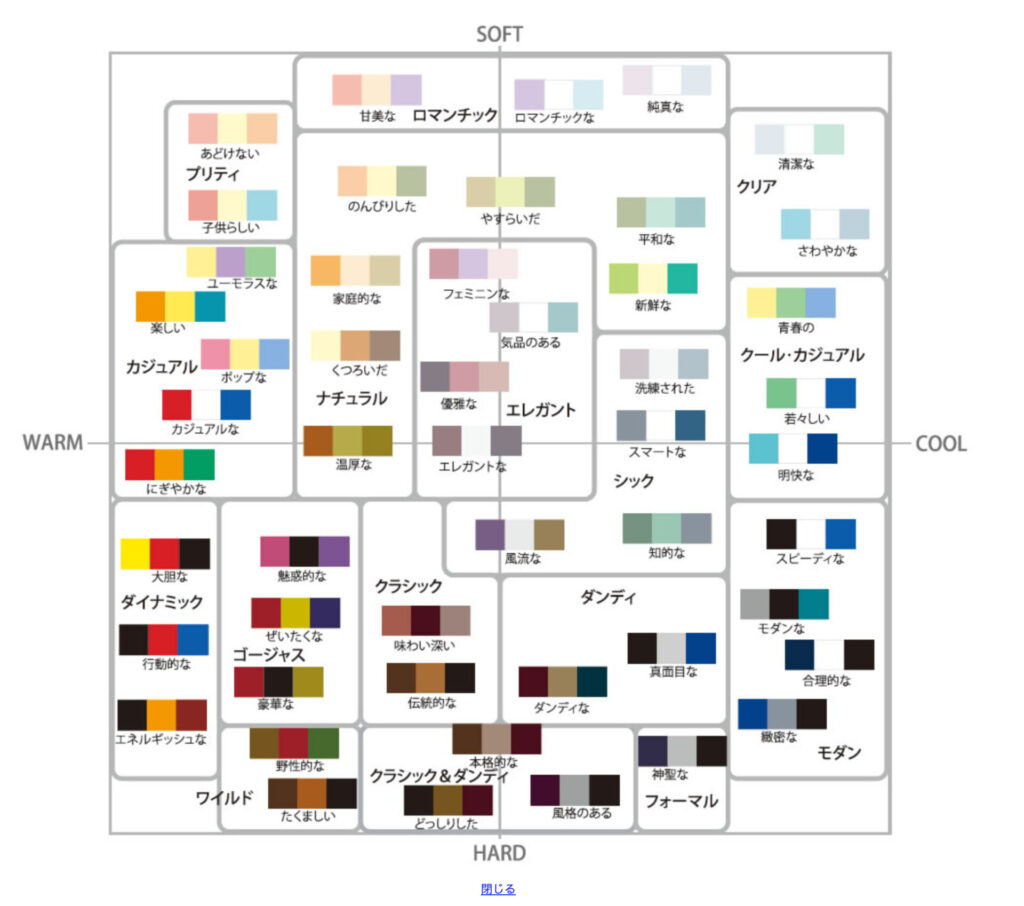
当書ではポジショニングマップというワードで表現したい、訴求したいメッセージをキーワードに落とし込む論理的思考を紹介しています。このキーワードはのちにデザインを決める上で非常に重要になってきます。
色には連動するイメージやユーザー心理、コンセプトと密接な関係があるので、まずはキーワードを決めて配色を考えるのがベストです。難しいなと感じるなら、作りたいサイトと類似したサイトをいくつも分析すると方向性が見えてきます。

カラー設定
はじめに決めておくとサイトのイメージがわかりやすく、補色も決めやすくなります。途中何度も色味を変えるのは大変なので、最低限色の方向性は絞っておくべきです。
配色は売り上げを左右するほどの効果がある、と言われているので感覚的に決めず、親和性で選びましょう。

デザインの具体的なポイント
- 根拠のある配色、コンテンツの配置を考える
- 余白を意識した空間による印象操作
- 見せたいエリアのレイアウトに変化をつける
サイト分析
ペルソナ設定のユーザーが利用しそうなサイトの分析はサイトを作る上で外せない項目です。
なぜこのサイトは売れているのか?どんなペルソナ設定なのか?サイトのコンテンツの配置はなぜこうなのか?この説明は必要なのか?
いろいろな疑問を自分に投げかける事により、きちんと理由を導き出して分析出来れば、自分のサイトには何が足りないかが見えてきます。導線的目線だけでなく、使われているフォントやレイアウト、画像、線の使い方など、デザイン面でも学べることが沢山あります。
サイトを作る時だけでなく、ネットサーフィンしている時でも細部を見る習慣をつけておきたいです。
セオリーよりユーザー心理
この書籍を読んで、デザインはサイトを引き立てる重要なものという考えでしたが、デザインとはロジカルに考えてユーザーがサイトを利用し、解決に導くための一つの要素である、という考えに変わりました。
特に色や配置は重要で、UI/UXといったユーザー体験やコンバージョンに深く関わってきます。しかしながらセオリーにこだわり過ぎるのもよくない、ということも学びました。
いくらセオリーに則ってデザインしたところで、それがペルソナ設定のユーザー層にとって使いにくい配置、デザインであれば本末転倒です。あくまでユーザーの心理が優先され、本当にユーザーにとってそれがいいのか?ということを常に問いながらベストな解決策を形にしていく、ロジカルに考ええられたデザインがウェブデザインであると言えるでしょう。
このサイトもこの法則に則って再度見直す箇所があるので、少しづつ改善と挑戦を続けていきたいと思います。
最後に重要だと思った言葉をメモ。売れる喜ばれるサイトを作りましょう!
- テクニックや仕組みに走らない
- 作った事に満足して動きのないサイトにしない
- 問合せや購入など行動につながっているか
- 固定概念にとらわれず、ユーザー心理に応じて柔軟に対応
- ユーザーの欲求を見極めて情報をコントロールする