WordPressのブログにコードを載せるためのプラグインやライブラリ
これはシェアしたいと思ったコードをいざブログに載せようと思った時、はて?どうやって載せるのか?という基本的な問題が出てきました。
厳密にいうとコードを載せる方法というより、綺麗にインデントや色分けをしたコードを見せるための、いわゆる”シンタックスハイライト”をしたいという事。
プログラミングの勉強でググりまくっていると、コードを載せているフォーマットが色々違う事に気がつきます。
調べると様々なツールがあり、用途や使いやすさ、サイトにあったデザインなどで使い分けるのもいいなと思い調べてみました。
用途で使い分けたいコードハイライターの種類は3つ
1.ワードプレスプラグイン
ワードプレスのプラグインを使うメリットは導入や設定が簡単なところですね。
デメリットとしてはワードプレスから移行した場合のコードの書き換えやプラグインで動作が重くなる可能性が挙げられます。
とは言えやはり使い勝手が良いのが一番で、頻繁にコードを載せるブログの場合はプラグイン、またはライブラリに絞られてくると思います。
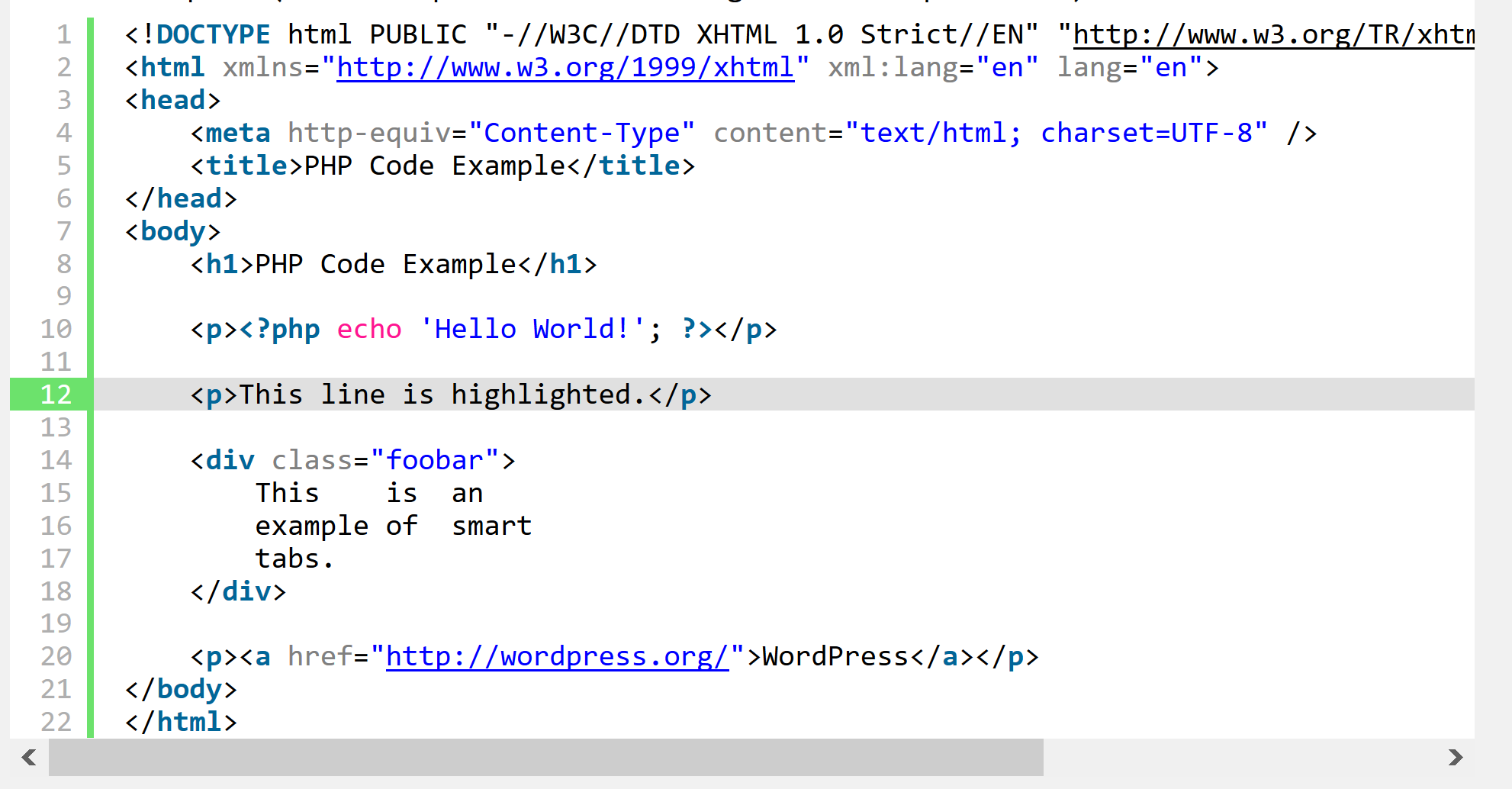
SyntaxHighlighter Evolved

シンプルな仕様で使いやすいプラグインです。Highlighting Code Blockと比べるとあまり細かい設定ができない分、より直感的に細かい事は考えずコードに集中して使えるプラグインかなと思います。
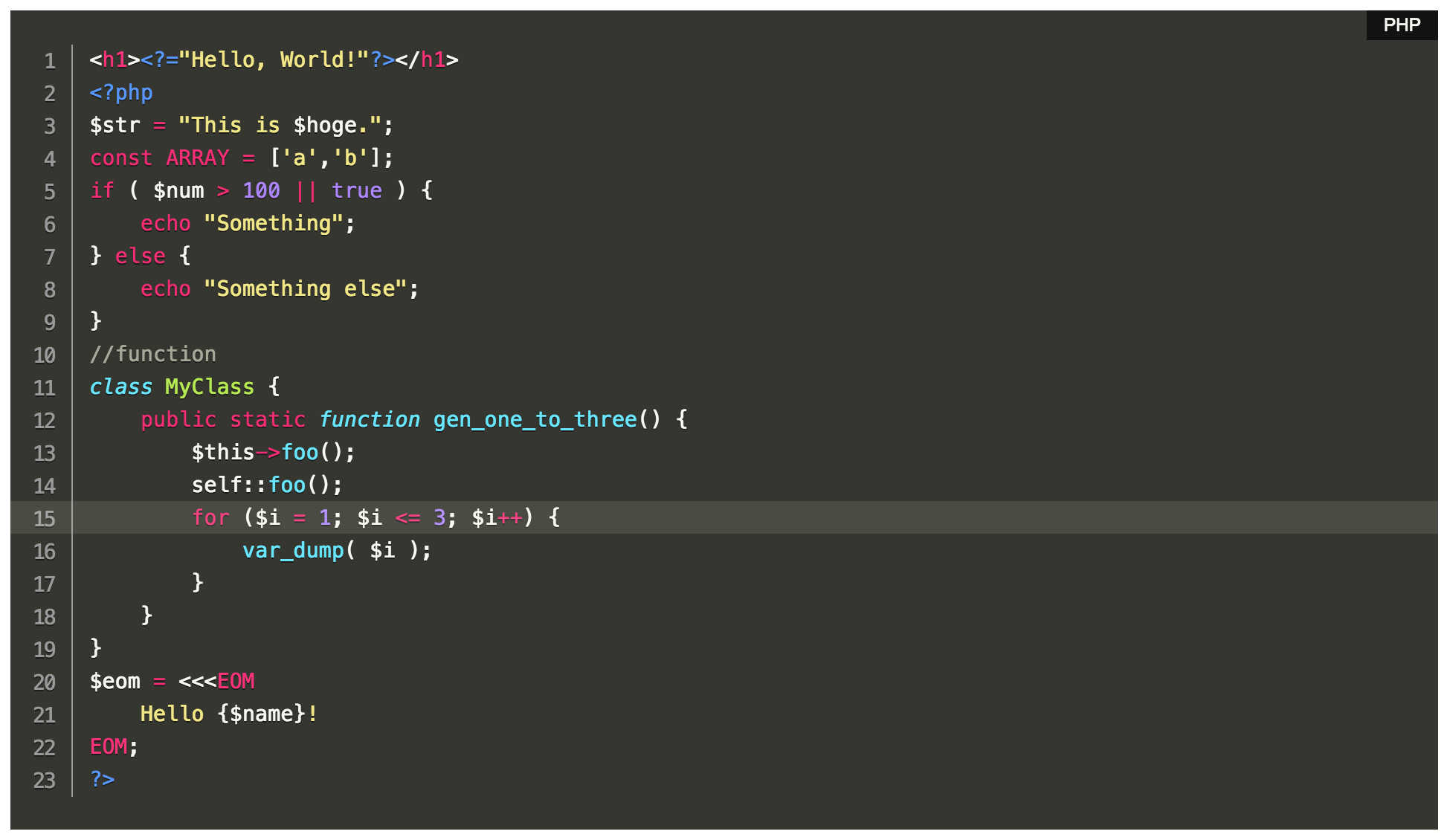
Highlighting Code Block
一番人気そうなプラグインがこちら。ググると使用例の記事がたくさん出てくるので使い方で困る事はありませんね。ワードプレスを使ったサイトでもよく見かけます。行数、行強調、コピーボタンも設定可能です。
後述してますがPrism.jsを使っているので軽量なのも人気なのかなと思います。


2.外部ハイライターツール
外部ツールはよりエンジニア向けの仕様になっているので、エディターに慣れていれば使いやすい仕様のものが多いです。GitHubに連携しているものはアカウントを持っていればコードを管理出来るので、あちこちにアカウントを作る手間が省けます。
GitHub Gist
エンジニア必須GitHubが提供しているGistはとても簡潔。自身のアカウントと連携しているので、これぞというコードやオリジナルなどを残しておくのに便利です。PRとしての使い方もできますね。
CodePen
憧れのコードペン!これが使いたくてたまらなかったという人は少なく無いはず。Javascriptなどの実装と結果がプレビュー画面ですぐに確認できる素晴らしいツールです。
世界中のコードやその動作を分かりやすく見ることが出来て、後に見る場合も何のコードか整理できるので便利。フロントエンド必須のツールです。
See the Pen zYKMbEg by UA (@hixon2020) on CodePen.
美しすぎるレイアウトでしょぼいコードもそれなりに見えそうな錯覚。
3.JSライブラリを使う
ライブラリの特徴はプラグインに比べ軽量な事、そして表示スタイルの数の多さが挙げられます。導入はライブラリファイルを子テーマにアップして使うので、多少の手間が問題なければ人気のスタイルが使えます。
Prism.js
対応言語がかなり豊富で、行ナンバーや行強調、コピーボタンなどが用意されています。スタイルは8つなので特にこだわりが無ければ軽量で使いやすいライブラリです。
前述したプラグインのHighlighting Code BlockはこのPrism.jsが使われています。Prism.jsのみで使う場合は自分でクラス名など指定が必要ですが、プラグインで使うとブロックエディタで設定可能です。

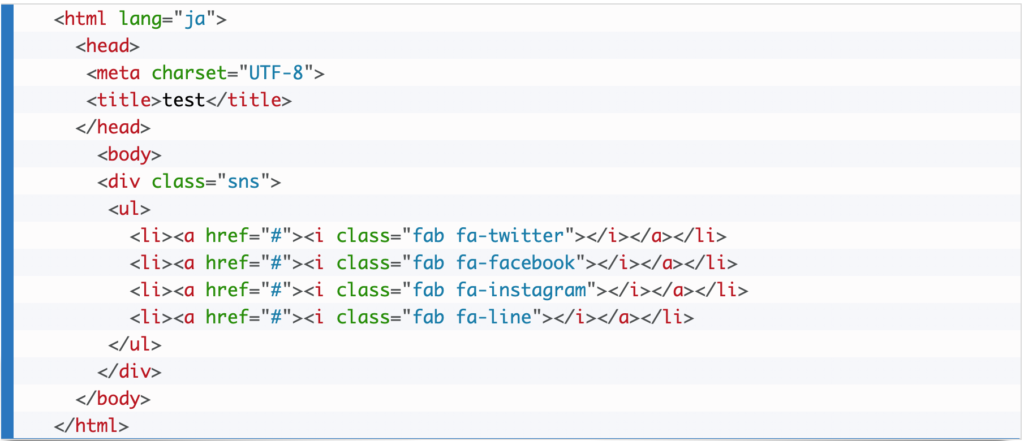
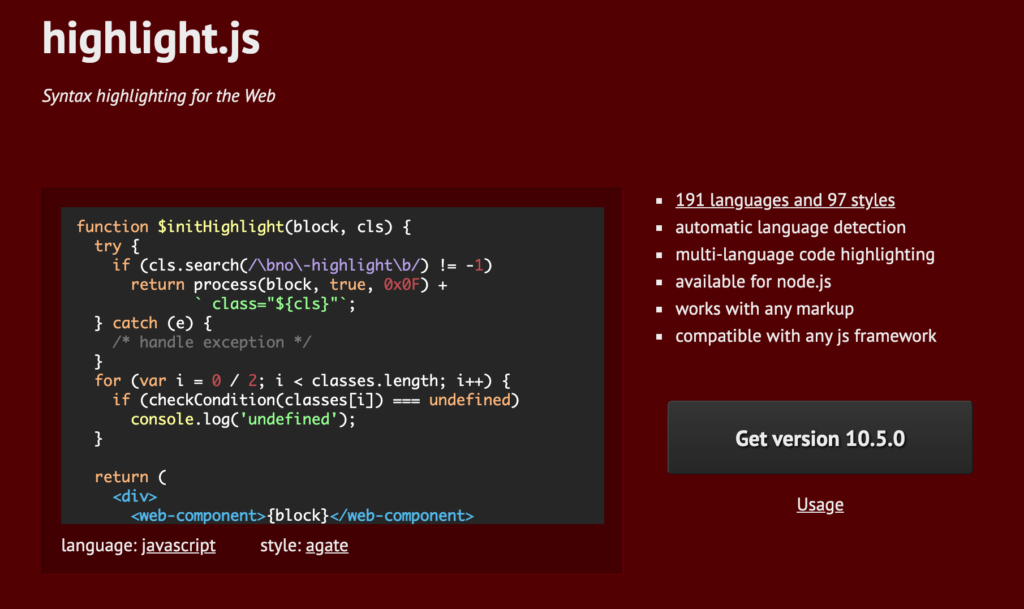
highliter.js
こちらもPrism.jsを上回る言語対応で、なんと言ってもスタイルの種類が89種類もあります。機能的にはハイライトのみとシンプルなので、サイトのデザインにマッチしたものを選びたいなど、デザインにこだわりのある方におすすめです。

短いコードならWordPressのコードブロックでもOK
<script>document.write(“Hello world!!”);</script>< >コード ブロックを使えば自動で<pre><code></code></pre>で囲ってくれるのでエスケープの面倒な作業がいりません。
文字色はサイドバーのブロック>文字色で、背景色は直接HTMLに書き込んでいますが、コードブロックのクラス”wp-block-code”に追加CSSを設定してしまえばOKです。
<div class="test"></div>(未処理)<div class="test"></div>(エスケープ処理)まとめ
プラグインや外部ツール以外にも、テーマによっては独自のコード用シンタックスライターが用意されていたりするので、かなり多くの選択肢があるのだなと思いました。
HTML・CSSぐらいのコードならブロックコードでも事足りる気がしますが、バックエンドなど複雑で見辛いコードになってくると、やはり色分けやインデントなど自動でやってくれるツールがあると助かります。
とりあえずプラグインを試しつつ、フロントエンドの動的なもは一番見やすいCodePenを使って行こうかなと思います。そして整理整頓された見やすいブログを目指します!